Fig.update Layout Plotly
Plotlybasedatatypes module class plotlybasedatatypes. It is an open-source graphical library for Python which produces interactive publication-quality graphs.

Plotly How To Change Figure Size Stack Overflow
Python offers many libraries for that purpose however here Im going to talk about Plotly.

Fig.update layout plotly. When using a plotly figure in a dccGraph component in a Dash app drawing a shape on the figure will modify the relayoutData property of the dccGraphYou can therefore define a callback listening to relayoutDataIn the example below we display the content of relayoutData inside an htmlPre so that we can inspect the structure of relayoutData. Its because yaxis specifically refers to the first subplot yaxis2 to the second etc. Plotly Express is the easy-to-use high-level interface to Plotly which operates on a variety of types of data and produces easy-to-style figures.
If you are using a log type of axis and you want to set the range of the axis you have to give the log10 value of the bounds when using figupdate_xaxes or figupdate_layout. When you update the layout the argument xaxisrefers only to the first subplot x-axis. To refer to the other subplots you have to point to the respective axes for each subplot with something like xaxis2_rangeslider_visibleFalse xaxis3_rangeslider_visibleFalse etc.
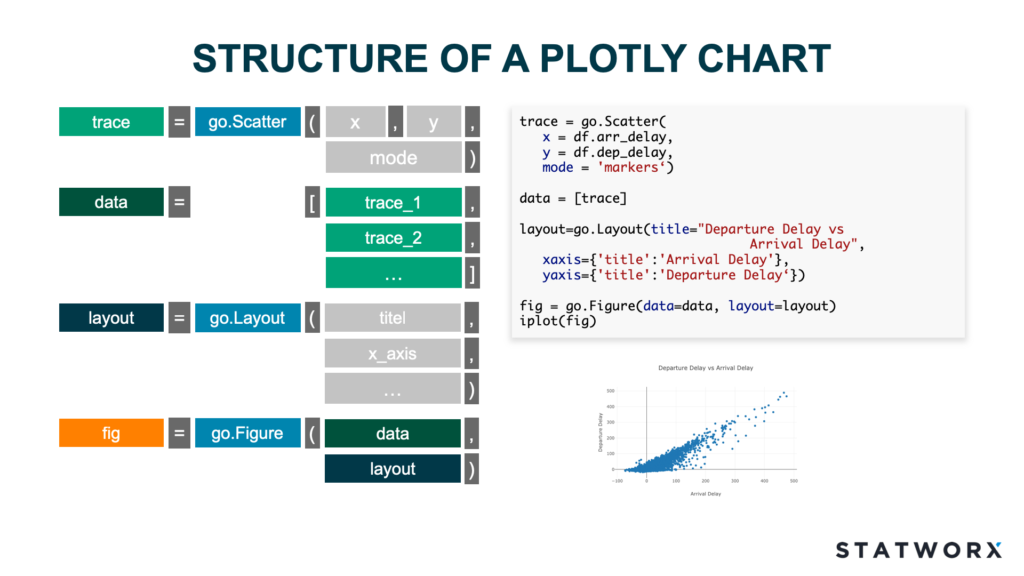
In my last article on Plotly we did a quick introduction to the library itself covering the general structure of a graph object using traces and making customizations through the update_trace and update_layout functions. The figure argument in the dash_core_componentsGraph component is the same figure argument that is used by plotlypy Plotlys open source Python graphing library. In this post we go for buttons.
Plotly Express functions will create one trace per animation frame for each unique combination of data values mapped to discrete color symbol line-dash facet-row andor facet-column. Plotly Express functions will create one trace per animation frame for each unique combination of data values mapped to discrete color symbol line-dash facet-row andor facet-column. In the plotly reference we find that there are two ways more precisely types to update the data dropdown and buttons.
The Overflow Blog Using collections to make your SQL access easier and more efficient. A plotly plot can be updated by using passing updatemenus to the figupdate_layout method. However with plotlyexpress functions you pass directly the values of the range bounds plotlyexpress then computes the appropriate values to pass to the figure layout.
For our dataset today I have selected a Steam. Check out the plotlypy documentation and gallery to. Its headquarters are located in Montreal Quebec which develops online data analytics and visualization tools.
Today were going to take a more intensive look at building and customizing scatter plots using the Plotly library. We will use Plotly for this. Dash callback triggered when drawing annotations.
Browse other questions tagged python plotly or ask your own question. Add a horizontal line to a plot or subplot that extends infinitely in the x. Legends with Plotly Express.
Traces legendgroup and showlegend attributed are set such that only one legend item appears per unique combination of discrete color symbol andor line-dash. Figures created with the plotlypy graphing library also support. There is probably a more elegant solution though.
Plotlyjs supports over 35 chart types and renders charts in both vector-quality SVG and high-performance WebGL. BaseFigure data None layout_plotly None frames None skip_invalid False kwargs. The update_layout_images method in order to update background layout images update_annotations in order to update annotations and update_shapes in order to update shapes.
Data visualization plays a central role whenever you want to extract information and value from your data. You can do figupdate_layout yaxisdict showgridFalse yaxis2dict showgridFalse or alternatively if you want to update all yaxes at the same time use figupdate_yaxes. Object Base class for all figure types both widget and non-widget add_hline y row all col all exclude_empty_subplots True kwargs.

The Figure Data Structure Python Plotly

Plotly How To Change The Colorscheme Of A Plotly Express Scatterplot Stack Overflow

Add Multiple Filter Dimensions In Plotly Figure Stack Overflow

Figure Text Label Not Working In Line Chart Plotly Python Stack Overflow

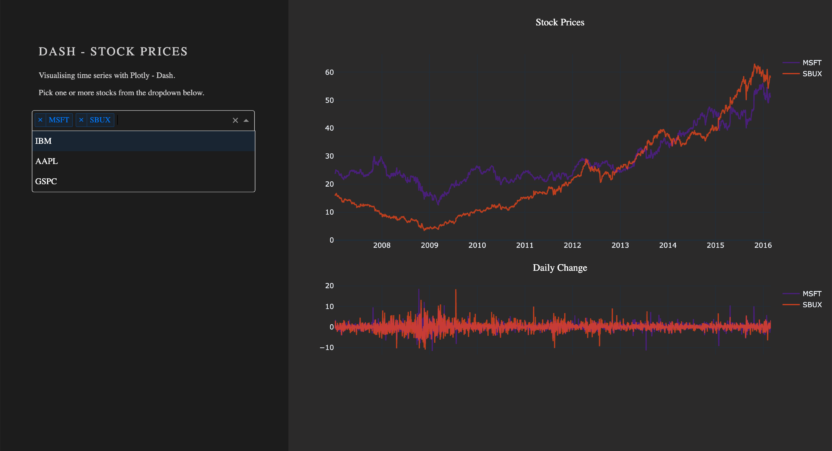
How To Build A Dashboard In Python Plotly Dash Step By Step Tutorial Statworx

Plotly An Interactive Charting Library Statworx

Plotly Python Tutorial How To Create Interactive Graphs Just Into Data

Plotly Python Tutorial How To Create Interactive Graphs Just Into Data

How Can I Change The Image Size Of A Plotly Saved Image Stack Overflow

How To Change Markers Shape Manually In Plotly Interactive Plot Stack Overflow

Plotly Python Tutorial How To Create Interactive Graphs Just Into Data

Plotly How To Change Figure Size Stack Overflow

Plotly Python Tutorial How To Create Interactive Graphs Just Into Data

Can T Hide Colorbar Scale Via Marker Layout Attributes With Plotly Express Figures Issue 1858 Plotly Plotly Py Github

The Sweet Spot Of Plotly Why Plotly Is A Great Exploratory Tool By Mt Towards Data Science

Plotly How To Define Colors In A Figure Using Plotly Graph Objects And Plotly Express Stack Overflow

Announcing Plotly Py 4 12 Horizontal And Vertical Lines And Rectangles Plotly Py Plotly Community Forum

Plotly How To Style A Plotly Figure So That It Doesn T Display Gaps For Missing Dates Stack Overflow

How To Add More Than One Shape With Loop In Plotly Stack Overflow
Post a Comment for "Fig.update Layout Plotly"